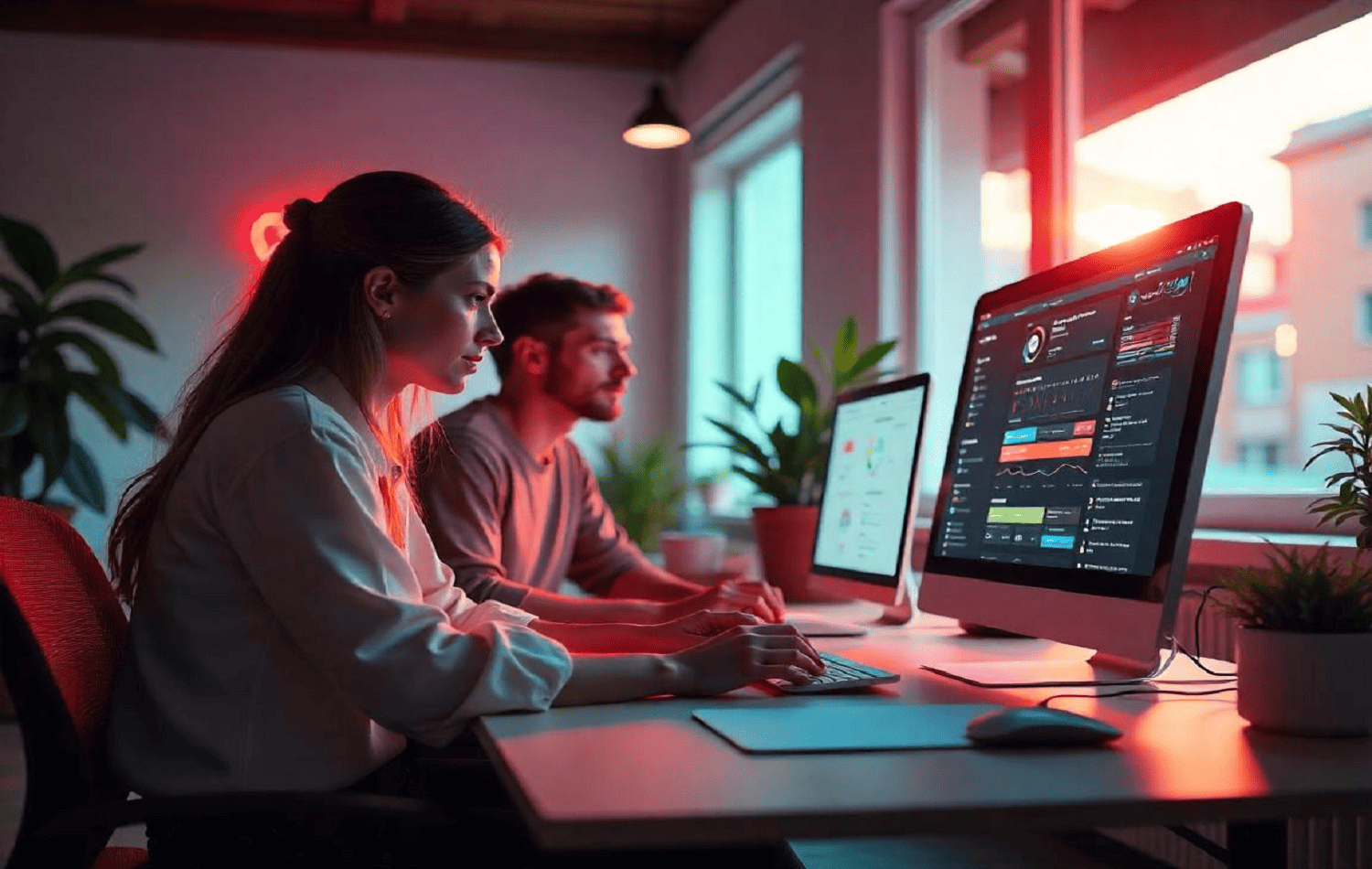
In 2017, global mobile traffic officially overtook non-mobile traffic for the first time. This figure continued to increase throughout 2018 and is not showing signs of slowing down any time soon.
As mobile traffic grew, approaches to web design had to evolve to deliver valuable experiences to users engaging via devices with smaller screens. As teams specialising in web design in Kingston will explain, it is now more important than ever for businesses to have a website that has been optimised for mobile. There are two principal methods of doing this effectively.
What are the differences between adaptive and responsive web design?
Essentially, the primary difference between adaptive and responsive design lies in its fluidity. If you drag the corners of your web browser to adjust the window size and the images and text scale down seamlessly, this is typically a sign that a site has a responsive design. Alternatively, if nothing changes until it reaches a certain point and everything moves at once, the site’s design is likely to be adaptive.
Adaptive Web Design
When constructing an adaptive design, web developers will typically create several static page layouts and instruct the site to load the relevant layout based on the screen resolution or size the webpage is being viewed on.
The primary disadvantage of utilising this method lies in the fact that new devices with a variety of screen sizes are being released all the time. With an adaptive design, a new layout will need to be built for each device, requiring additional time, investment and resources. Although it is possible to deliver approximate layouts, the risk of inconsistencies and imperfections is simply too great at a time when providing a seamless UX is more important than ever.
Responsive Web Design
Responsive designs are constructed from a single layout and will scale up or down in relation to device resolution using a variety of techniques, including CSS manipulation and media queries; for example, you could build a website that displays an image that takes up 20 per cent of the page, regardless of the screen width it is being viewed on. As the other 80 per cent of the page will also scale accordingly, you will find it easier to serve a webpage that is fully optimised for every device.
Responsive designs also require a significant time investment, particularly in the early stages. Once a responsive website is live, however, maintaining it is a relatively simple process because alterations will only need to be made to a single layout.
Search engines have started to prioritise mobile websites in search engine results pages (SERPs) and will penalise websites that fail to deliver a seamless user experience (UX). Whether you select a responsive or adaptive design, working with an experienced team specialising in web design in Kingston to optimise your site for mobile is certain to be a solid investment for your business.